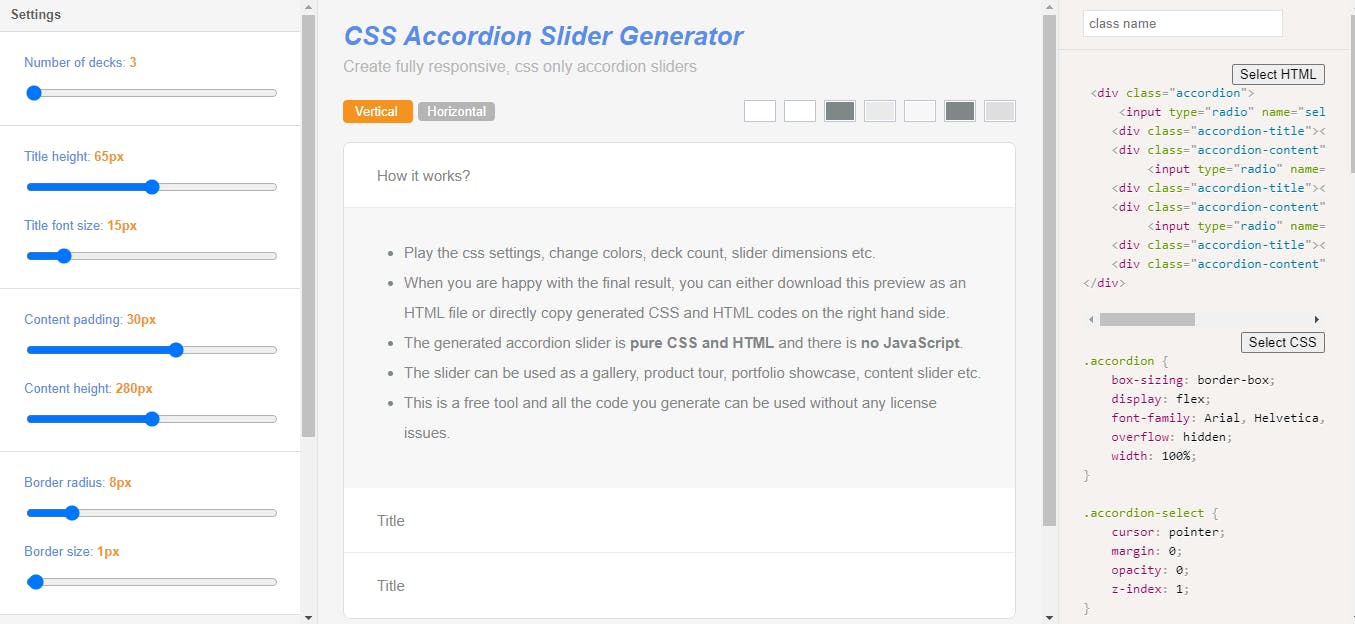
1.CSS Accordion Slider Generator
This tool is a free online generator that allows you to create a cross-browser CSS only (no JavaScript) responsive "Accordion Slider" in seconds.
Features
- CSS only, you don't need to write a single line of JavaScript code
- Fully responsive and touch-friendly
- You can create both vertical and horizontal sliders
- 15 color themes
- Smooth transition effect between decks
- We can use Any HTML content as a deck content
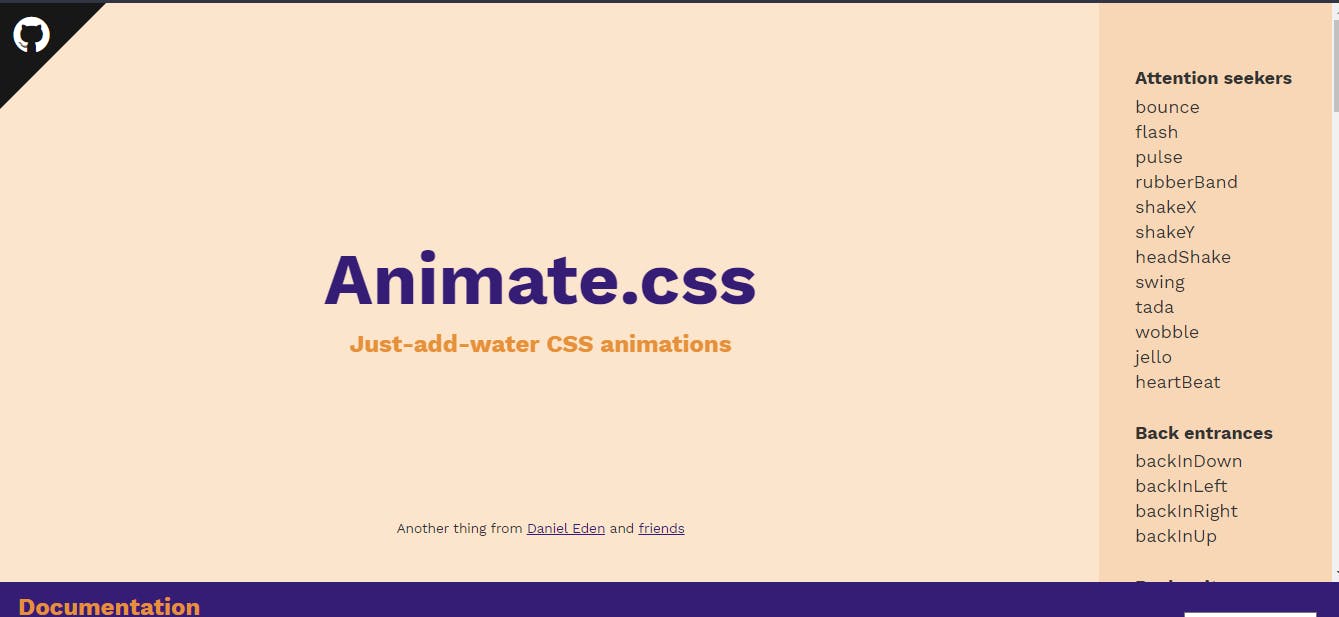
2.Animate.css
Animate is a CSS library for basic CSS animation. It's a browser-friendly with a lot of pre-built animations.
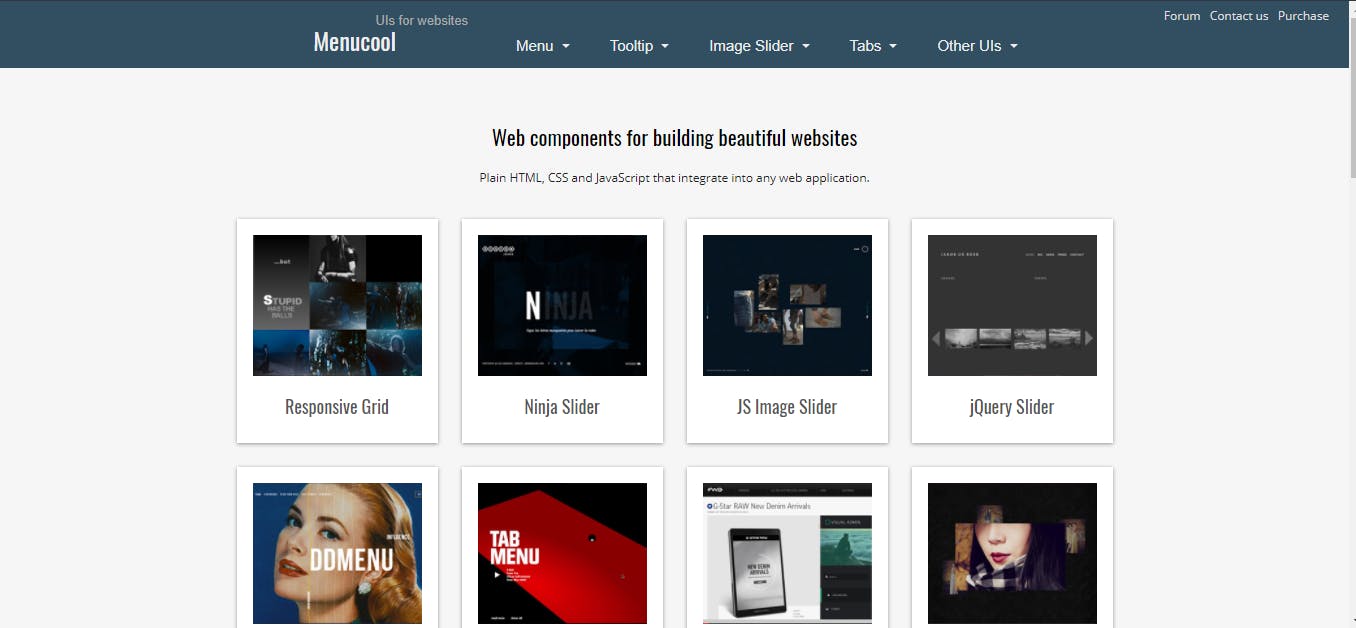
3.Navbar Generator
You can generate 5 types of nav bar using few clicks, which are fully responsive
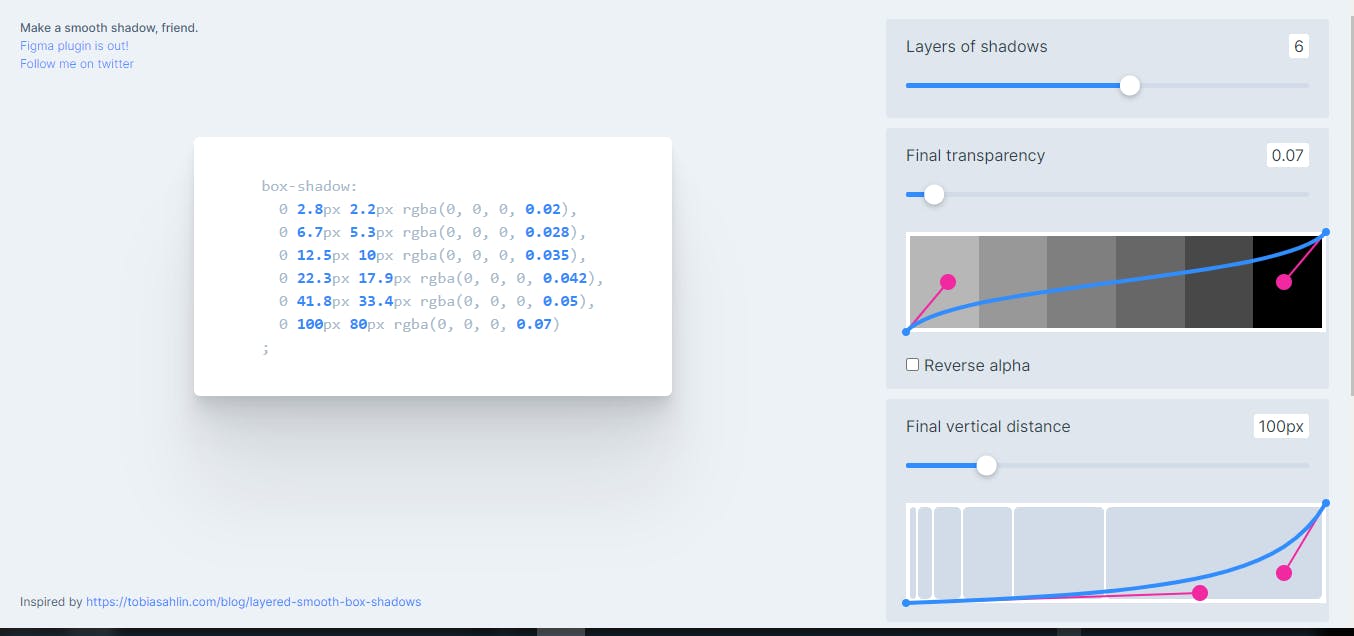
4.Smooth Shadow
Shadow generator with great UI
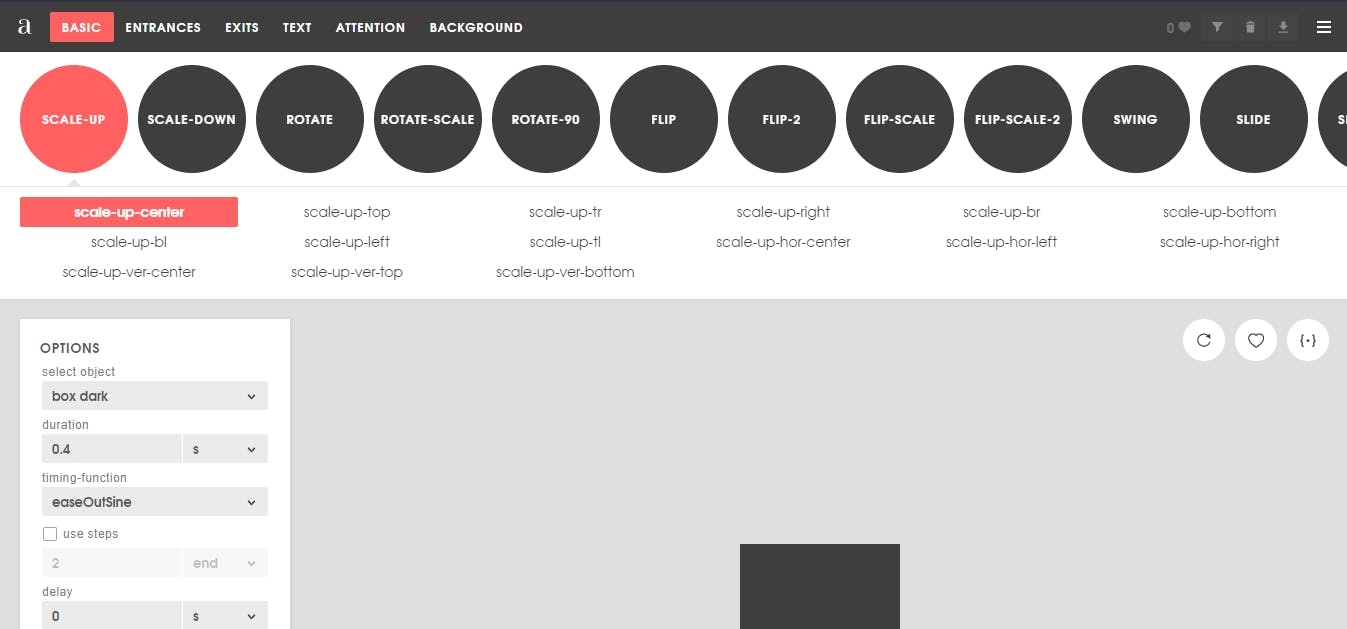
5.Animista
Animista is a place where you can play with a collection of ready-to-use CSS animations, tweak them and download only those you will actually use.
The End!
I hope you found this article valuable. If yes, let me know in the comments 😊
Also, if you got questions ping me anywhere.